Home > Software > Development > IDE: VSCode > Debugger for Firefox Extension

Details
- Package ID
- vscode-firefox-debug
- Version
- 2.7.2
- Downloads
- 354
- Website
- https://marketplace.visualstudio.com/items?itemName=firefox-devtools.vscode-firefox-debug
Summary
Debug your web application or browser extension in Firefox
Description
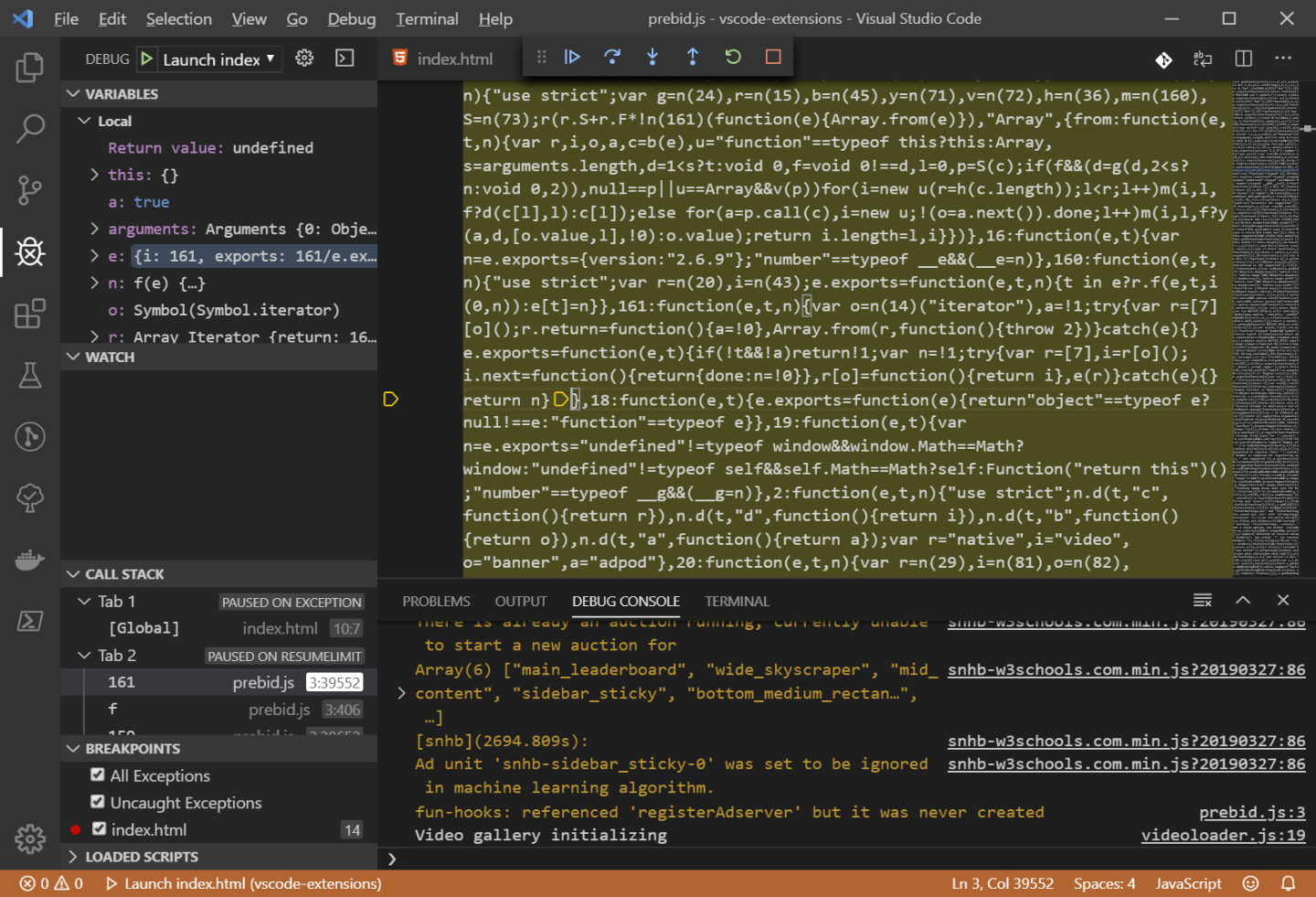
A VS Code extension to debug web applications and extensions running in the Mozilla Firefox browser.
Features
- Pause breakpoints, including advanced conditional and inline modes
- Inject logging during debugging using logpoints
- Debugging eval scripts, script tags, and scripts that are added dynamically and/or source mapped
- Variables pane for inspecting and setting values
- Watch pane for evaluating and watching expressions
- Console for logging and REPL
- Debugging Firefox extensions
- Debugging Web Workers
- Compatible with remote development
- Pause on object property changes with Data breakpoints (Works with Firefox 70)
- Use VS Code’s (new UI for column breakpoints)[https://code.visualstudio.com/updates/v1_39#_improved-ui-for-column-breakpoints]

Notes
- This package requires Visual Studio Code 1.40.0 or newer. You can install either the vscode or vscode-insiders package.
- The extension will be installed in all editions of Visual Studio Code which can be found.
- While this package installs a specific version of the extension, Visual Studio Code by default will update the extension to the latest version on startup if there’s a newer version available on the marketplace. See Extension auto-update for instructions on how to disable auto-update.
- This package is automatically updated using the Chocolatey Automatic Package Update Model (AU). If you find it is out of date by more than a day or two, please contact the maintainer(s) and let them know the package is no longer updating correctly.
Comments
Loading comments...